
Pixels of the Week – March 27, 2015
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: user experience and interaction design, applications and multitasking, responsive ads, using animations to delight user and make the interface feel faster, workflow, process and client feedback, testing your site with a drunk user, a lot of animated SVG inspiration and tutorials, Photoshop ressources and some WTF links at the end of the article in case you don’t feel like working today 🙂
TL;DNR the one you should not miss
#Testing
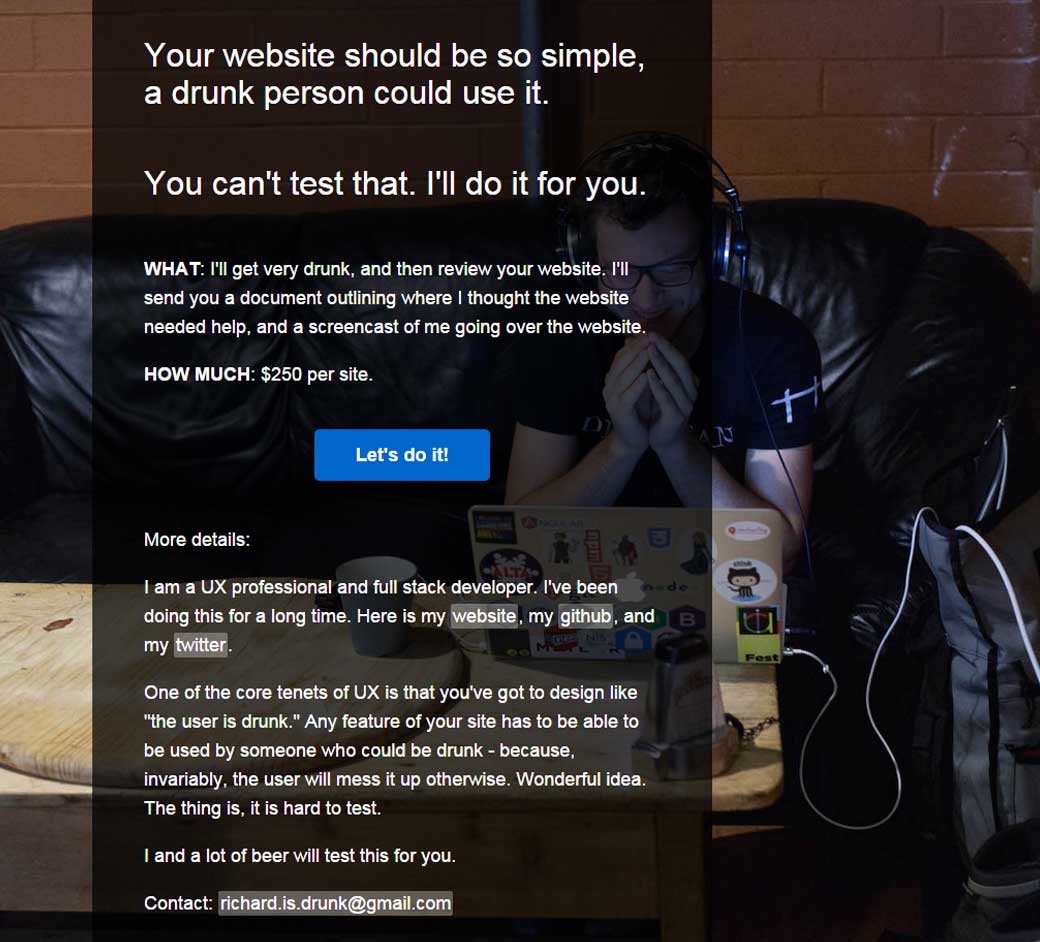
theuserisdrunk.com: your website should be so simple, a drunk person could use it, for $80 this guy is going to test it. And he did it !
Interesting article
#UX #User Testing
Solving Site Navigation Issues with Tree Testing
#Interaction Design
How to change user habits with interaction design
#App Design
Getting Users Back From Multitasking, clever ideas for app preview in multitasking mode
#Responsive Ads
#Animation #UX
How to Delightfully Trick Users With Animation
#Images
Image Formats: The Nerdy Parts, what you need to know about different image formations for the web
#Design #Workflow
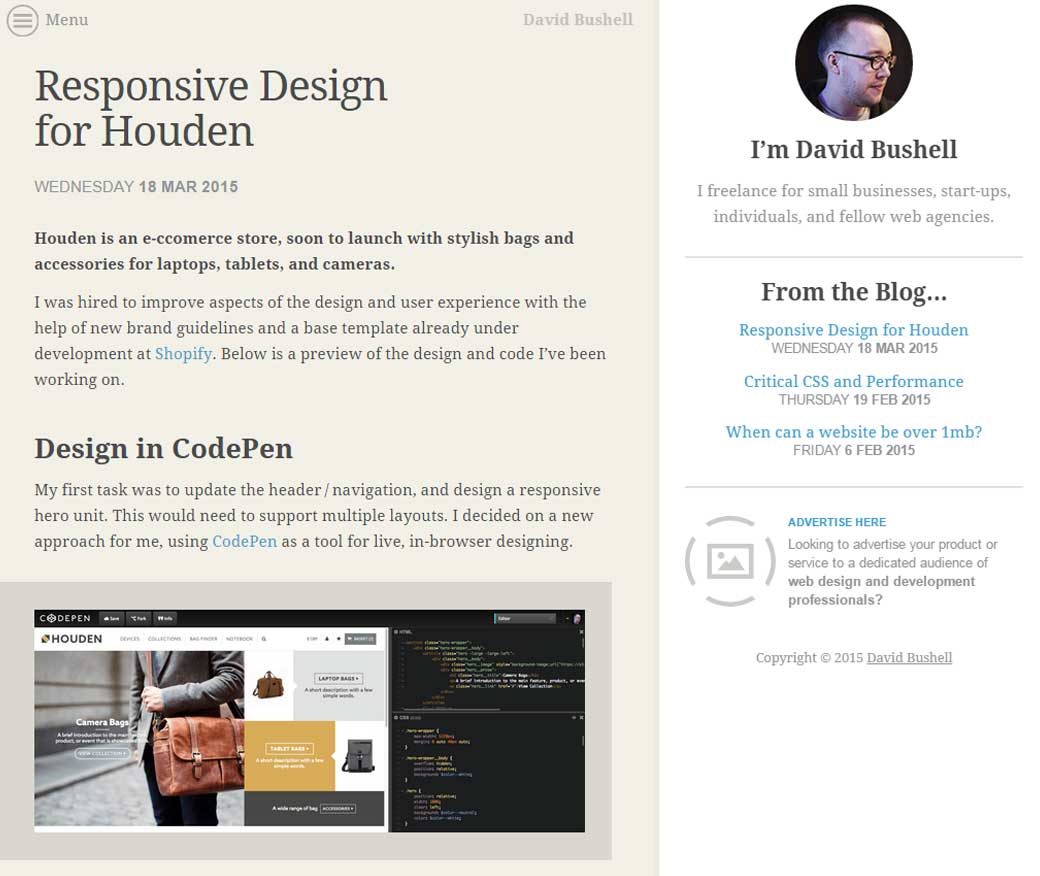
Responsive Design for Houden, I too am using codepen more and more for design decisions to show responsive typography or animations to the clients
#Design
“I hate green.”, @monteiro on how to deal with some client strong preferences
Inspiration and Great ideas
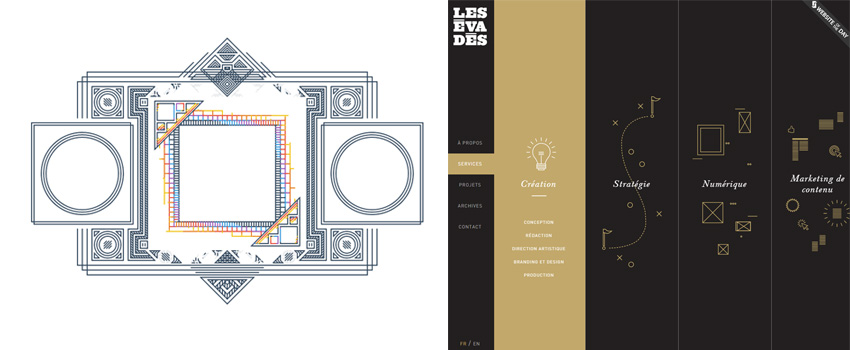
#Services #Agence
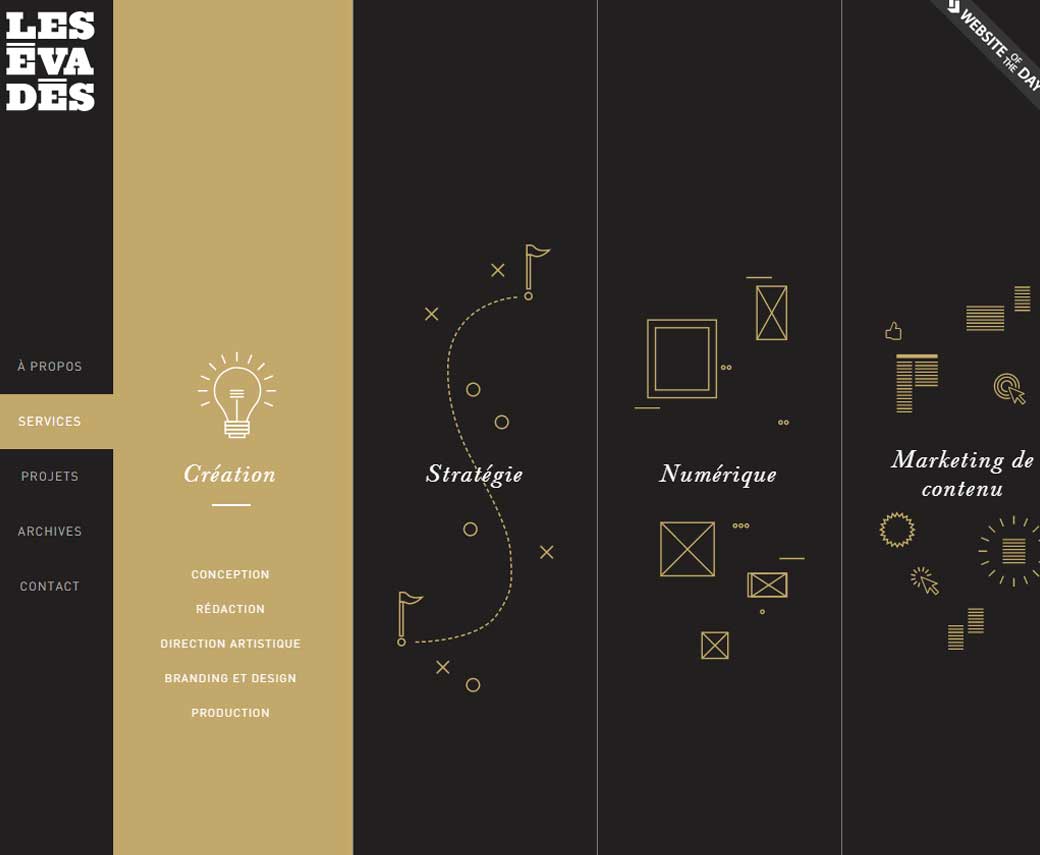
Lesevades.com a really nice services page for a web agency
#Loader #Animations
Cool mobile application loaders, some fun animated application loader that help the user percieve the interface as faster
#SVG
Hoooooo I could watch this SVG animation all the morning long
#SVG
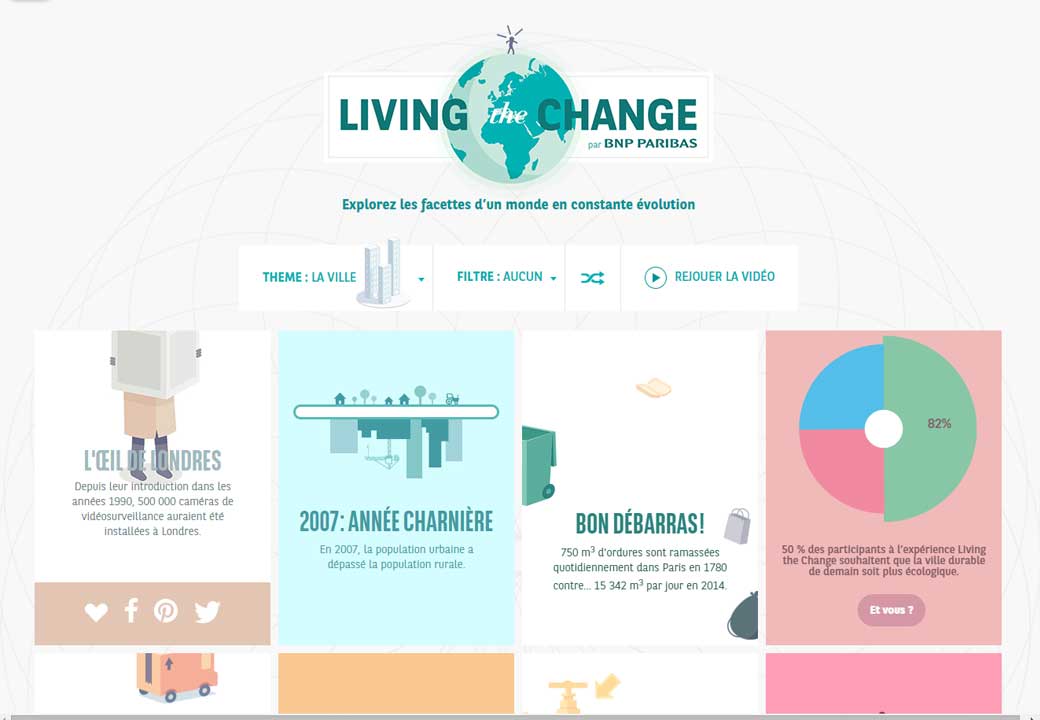
livingthechange a French site that shows whant changes in our world by using some really nice SVG animations and illustrations made by Guillaume Kurkdjian. There’s a little oldornot game as well (still in French).
Designer Great news
#Photoshop
So you can add emojis in PSD layers. What could possibly go wrong, right?
Tutorials
#CSS #Ecommerce
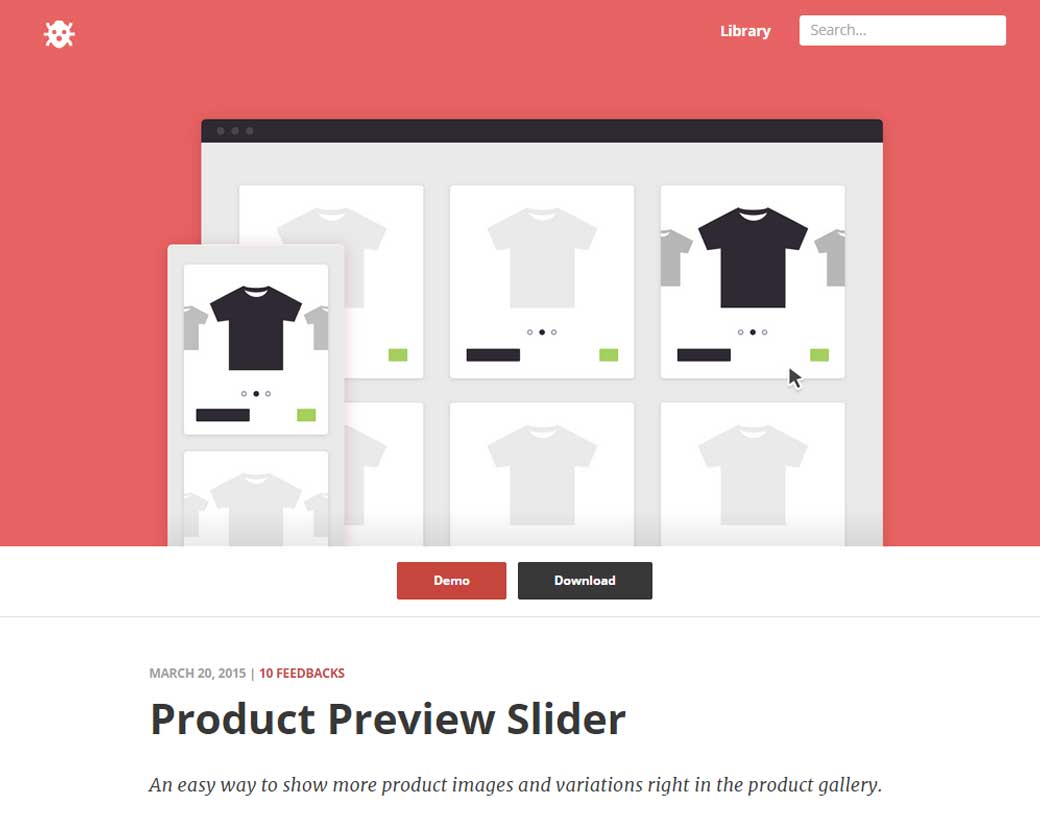
Product Preview Slider with some nice little animations
#SVG #Snap
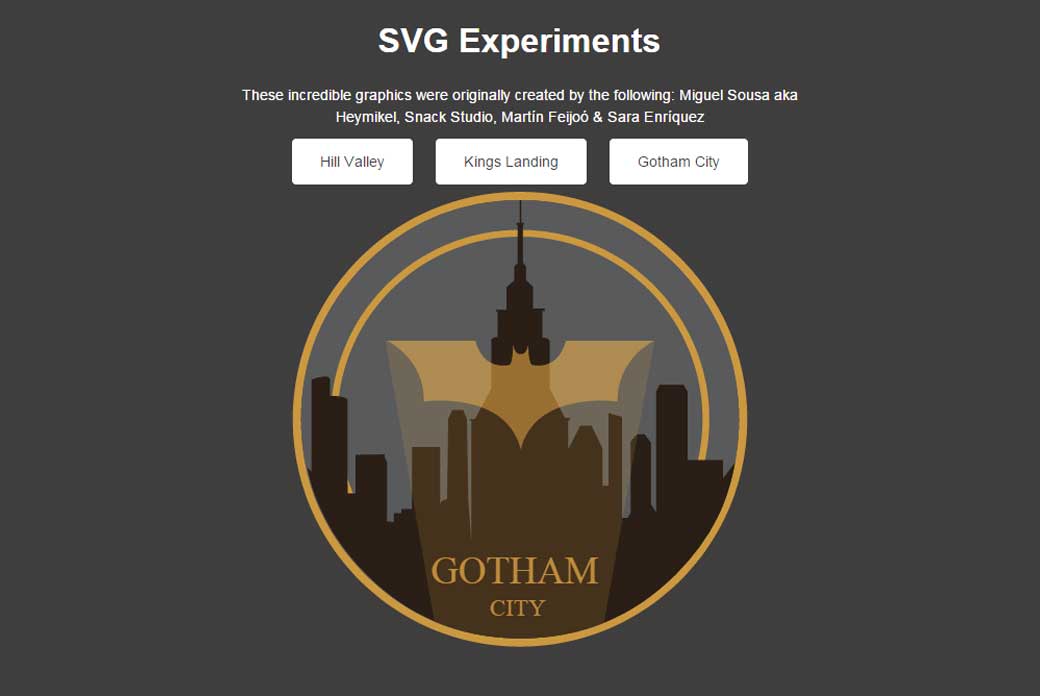
SVG Animations Using CSS and Snap.svg
Tools and plugins that will make your life easy
#App #Cost
howmuchtomakeanapp.com for those wondering how much an app could cost. This is of course a really rought estimation, you should contact a developer for more details but it can help you get a first idea
#Photoshop #Font
Nice little script to list fonts in a PSD
Fun, games, experiments and demos
#Photoshop
Forget about Sketch, let’s replace Photoshop by NSString 😀
#Music
Astley, morning musical procrastination
#Logo #Fun
Penised.com , what a dick move 😀